Was sind Core Web Vitals?
Mit den Core Web Vitals ist es möglich, die Nutzerfreundlichkeit bzw. User Experience (UX) einer Website zu messen und zu bewerten. Dabei wird von Google sowohl die mobile, als auch die Desktop-Ansicht berücksichtigt.
Die Core Web Vitals werden ab Mai 2021 in das Google Ranking einbezogen und setzen sich aus drei Messwerten zusammen, die sich auf die Ladezeit, Interaktion und Stabilität einer Website beziehen. Dank der Core Web Vitals ist es möglich, diese Werte zu messen und deutlich genauere Optimierungen an einer Website durchzuführen.
Du brauchst Unterstützung bei der Core Web Vitals Optimierung?
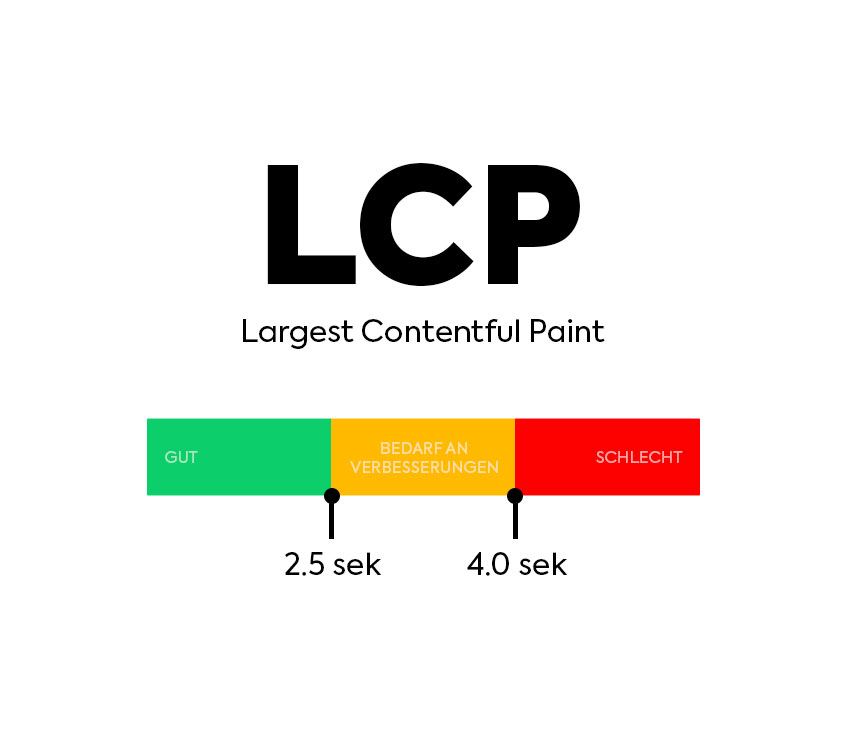
Largest Contentful Paint (LCP) – Die Ladezeit Deiner Inhaltselemente
Mit dieser Kennzahl wird die Ladezeit gemessen, in der das größte Element im sichtbaren Bereich gerendert wird. Dabei handelt es sich z. B. um Elemente wie Bilder, Videos oder Text-Blöcke. Werte bis 2,5 Sekunden sind gut, Werte zwischen 2,5 und 4,0 Sekunden sollten optimiert werden und alle Werte ab 4,0 Sekunden sind negativ und sollten dringend verbessert werden.
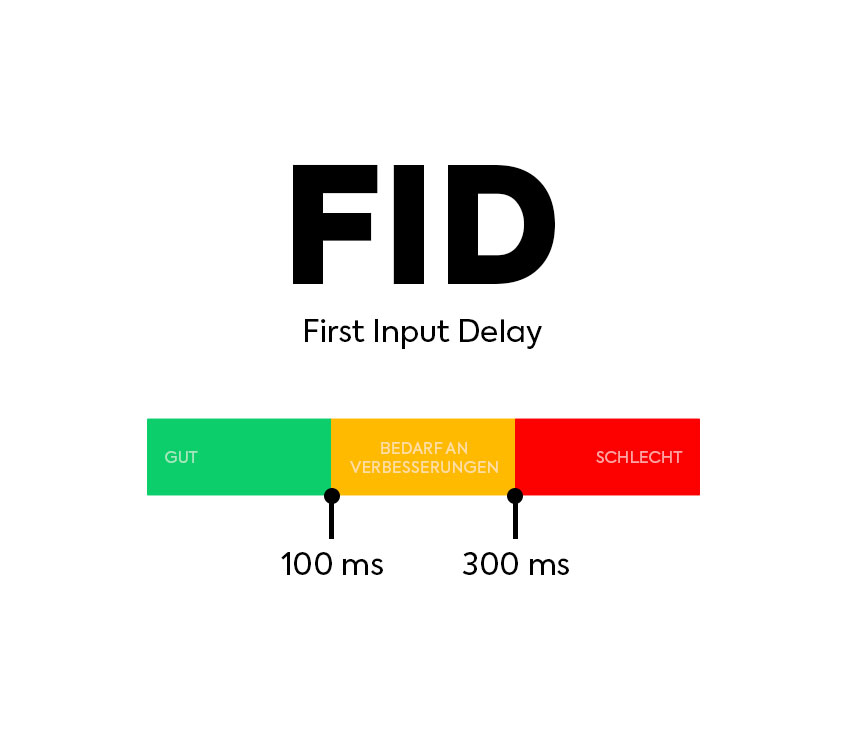
First Input Delay (FID) – Die Zeit von Interaktion zu Reaktion
Mit dem First Input Delay wird die Zeit, zwischen der erstmaligen Interaktion des Users und der Reaktion des Browsers gemessen. Oft versuchen Nutzer, die eine Website besuchen, einen Button zu klicken oder runter zu scrollen, bevor die Website vollständig geladen ist. Werte bis 100ms sind gut, Werte zwischen 100ms und 300ms sollten optimiert werden und alle Werte ab 300ms sind negativ und sollten dringend verbessert werden.
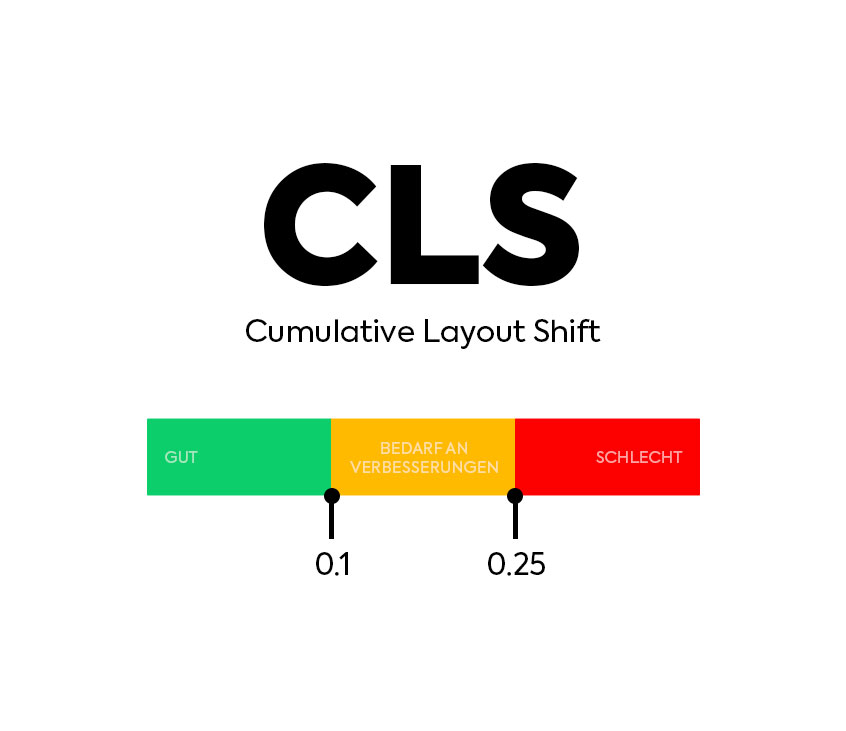
Cumulative Layout Shift (CLS) – Visuelle Stabilität Deiner Website
Mit dem Cumulative Layout Shift misst Google die visuelle Stabilität des Layouts einer Website. Dabei wird gemessen, ob sich einzelne Inhalts-Elemente während der Nutzung verschieben und z. B. nach unten rutschen, weil im Inhalts-Bereich etwas nachgeladen wird. Werte bis 0.1 sind gut, Werte zwischen 0.1 und 0.25 sollten optimiert werden und alle Werte ab 0.25 sind negativ und sollten dringend verbessert werden. Die Kennzahl gibt an, in welchem Umfang unerwartete Layout-Veränderungen erfolgen, während der User sich auf der Website aufhält und interagiert.
Im Laufe der Zeit wird Google die Core Web Vitals den technischen Entwicklungen und dem Nutzerverhalten immer wieder anpassen.
Daher kann es zukünftig immer wieder zu Veränderungen der Kennzahlen kommen.
Wir halten Sie darüber auf dem Laufenden.
Warum sind Core Web Vitals wichtig für mein SEO?
Mit den Core Web Vitals kommen neue Rankingfaktoren als ein wichtiger Bestandteil des Google Algorithmus dazu. Um künftig auf den vordersten Plätzen im Google Ranking gelistet zu werden, ist es jetzt wichtig, die User Experience an die Voraussetzung der Core Web Vitals anzupassen.
Die Core Web Vitals basieren rein auf den technischen Faktoren. Inhaltliche Faktoren sind nach wie vor wichtig, um im Ranking gut gelistet zu werden.
Du benötigst eine Analyse deiner Website?
Wo kann ich die Core Web Vitals messen?
Die Core Web Vitals können z. B. über PageSpeed Insights abgerufen werden.
Bei der Auswertung geht es allerdings nicht nur darum, die Ergebnisse zu lesen, sondern vor allem, die Werte und Daten zu analysieren und richtig zu interpretieren. Das Tool bietet konkrete Hinweise, welche Einstellungen vorgenommen werden können, um die Probleme zu beheben. Die eigentliche Umsetzung kann meist allerdings nur durch einen Experten im Backend des Content Management Systems durchgeführt werden.
Du benötigst eine Analyse deiner Website oder Unterstützung bei der Core Web Vitals Optimierung?
Wenn Du unsere Unterstützung bei Deiner Website benötigst, sende uns gerne eine Nachricht, wir kümmern uns darum!
Sag Moin!
... Wir sind gerne für dich da.